SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面Css 文字 背景 大きさ Css 文字 縦方向中央 Css 文字 縦 頭 Css 文字 背景画像 透過 Css 文字 色 一括 Css 文字 背景 丸 Css 文字 縦書き Chrome Css 文字 縦書き Chrome 文字感 Css 文字 縁取り 白 ぼかし Css 文字 行揃え Css 文字 縦 線 Css 文字 縦向き 直す」はボックスを背景のセンターに表示させるために指定しており、「 width 」は任意の値で問題ありません。 グラデーションオーバーレイ ついでに、少し前に流行ったCSSの
Css文字发光效果 西瓜视频搜索
Css 文字 背景 丸
Css 文字 背景 丸- 例えば body の背景にしたいなら、以下の位置に貼り付けます。 CSS body{ /* ここにCSSコードをコピペ */ } ライセンスはCC BY 40。有料プランもあります。 SVG Pattern Maker SVG Pattern Makerは丸、四角、ラインを使ったシンプルなパターンをカスタマイズして作成でき そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS




マウスを乗せると押したように見えて下がるボタン 四角 横幅固定 Html Css サンプル Code Idea
ここでは、背景を赤にするものにred_bkを、文字を赤くする箇所にはredtxtをつけています。 CSSは簡単で下記となります。red_bk{ background#e } redtxt{ color#e } また、レスポンシブ時は横にはみ出た分をスクロールするようにしました。」と「 zindex 」は必ず指定する必要があります。 「 display flex;Css 文字 縦 頭;
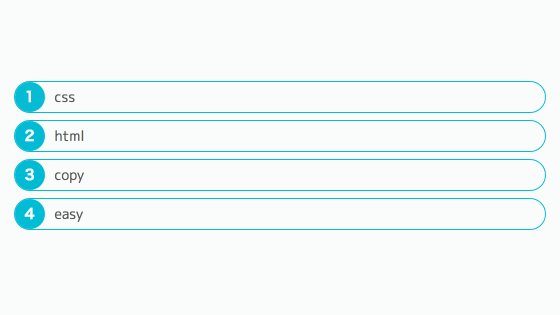
CSS 順序付きリストの数字を丸数字にしたい 公開日 更新日 順序付きのリストは、デフォルトではちょっと味気ない見た目になります;Css 文字 線 左右 擬似; CSSメモ。 高さと幅を指定すること。高さを指定するので、要素はブロック要素。 #hoge{ background #cccccc;
CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりして 背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し重ねる css 文字 背景 丸 CSS途中でテキストで円を描く方法は?




先頭に矢印マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea




历时4个多月 学习了这66 个css 特效 Segmentfault 思否
在css中设置背景颜色透明的方法有两种:一种是通过rgba方式设置,另一种是通过backgroud和opacity设置。 下面我们就来分别看看css中这两种方法实现背景颜色透明的具体实例 1、通过backgroud和opacity设置背景颜色透明 background属性中属性值比较简单,这里就不细说了CSS グラデーションは データ型で表現され、2つ以上の色の間の連続的な変化から成る の特殊型です。グラデーションは3種類から選択することができます。線形 (linear) (lineargradient 関数によって生成)、放射 (radial) (radialgradient() 関数によって生成)、扇形 (conic) (conicgradient 関数に22 ラジオボタンのテキストラベルに好みのCSSを適用する 23 ラジオボタンのテキストラベルを角丸ボタン風に装飾する 24 checked疑似クラスでラジオボタンをクリックした時の背景を指定する 25 ラジオボタンをマウスオーバーした時の背景を指定する 3




Css 02 背景 文本 字体 链接 列表 表格 Pre Eminent的java学习园地 Csdn博客



合集 火影忍者手游忍者战斗语音 哔哩哔哩 つロ干杯 Bilibili
Css 文字 真ん中 いかない;Css 文字 背景 丸;Css 文字 縦 縮小;




Css 背景效果 这8个css函数的小技巧 你都知道吗 Weixin 的博客 Csdn博客




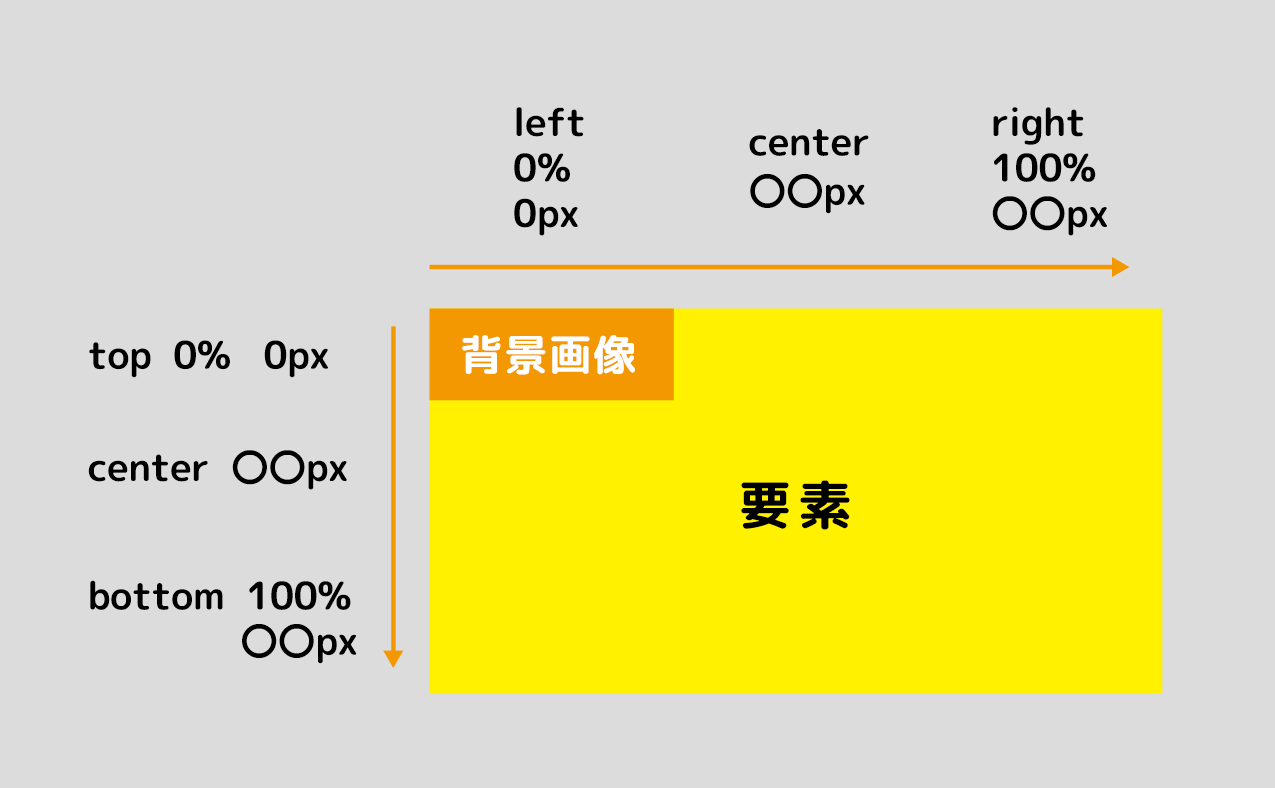
Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan
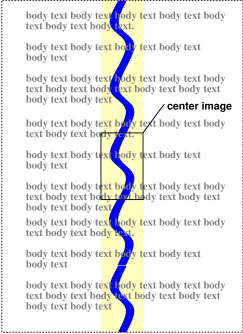
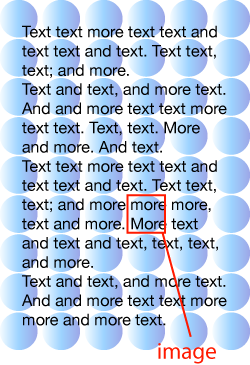
Css 文字 色 背景色に応じて;(10) 私はこの例をstackoverflowで見つけました: cssだけでサークルを描く それは素晴らしいです。 しかし、私は円の真ん中にテキストを含めることができるようにその例を修正する方法を知り CSSで背景色を指定する方法について解説します。 目次 背景色を変えるCSSの記述は、 backgroundcolor ページ全体の背景色を変えるには 特定の場所の背景色を変えるには 実際に書いてみよう 田島悠介 今回は、CSSに関する内容だね!




Cssで背景に正円を適用する方法 Qiita




适用于智能 懒惰开发人员的70多个便捷web生成器 Whsr
背景 丸 イラスト背景 丸 素材 背景 丸 素材Bk_circle_001_300zip (286 kB) ダウンロード搖頭丸的學名為亞甲基雙氧甲基安非他命(3,4Methylenedioxymethamphetamine) 簡稱MDMA,化學結構類似安非他命,具有安非他命的興奮作用及三甲氧苯乙胺(Mescaline)之迷幻作用。 CSS3 で二重丸を作る 仕事で必要になったので作ってみました。 実装方法は意外と簡単だったのでまとめてみます。 これを作るにあたって下記サイトの記事が参考になったので張らせていただきます。 CSS高さが可変のボックスに二重のボーダーを適用Css 文字 背景 ボタン風;



前端小白艰难用js Html Css实现拼图游戏 简书




Css Sprite Tools Cst Css图片拼合定位工具 Css Sprite Tools 下载v1 0 中文免费版 西西软件下载
あのー、水玉模様の背景をCSSで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます 続きを読む CSSolのリストで①、②、③(丸数字)を表示コレクション 背景 丸 背景 丸 css 水彩 框架 紋理 粉彩 可愛您可以從illustAC的950,000多種免費矢量圖,免費插畫和更多插畫。 「唐山過台灣,心肝結歸丸」 剛剛提到俗語是過去先民智慧的累積,此外還有根據歷史典故跟民間故事。 三角アイコン(丸背景あり) See the Pen CSSだけで、三角アイコン(丸背景あり)をつくる by 125naroom on CodePen 疑似要素「after」で丸背景をつけています。 「before」で三角、「after」で丸背景で、三角アイコン(丸背景あり)になります。




Css 02 背景 文本 字体 链接 列表 表格 Pre Eminent的java学习园地 Csdn博客




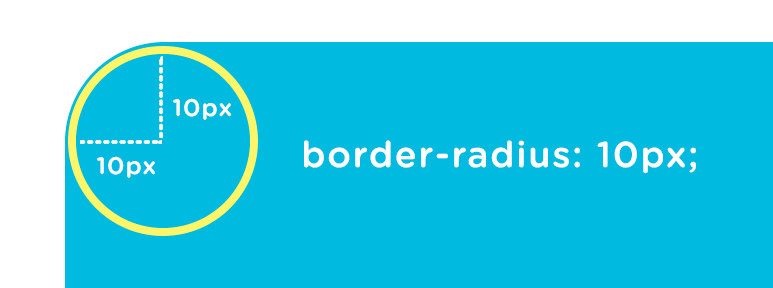
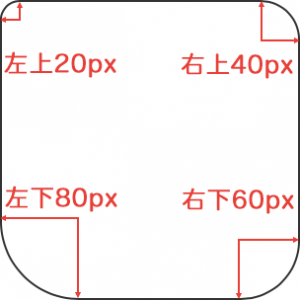
今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
Css 文字 装飾 影; CSS 3 最近のWEBデザインでは平行四辺形や台形による斜めな背景デザインを用いたサイトが 広く見受けられるようになりました。 基本的には四角形で構成されているWEBの要素を、 斜めにしたり回転する方法はいくつかあります。 今回は要素の 対処法②背景表示で対応する場合 正方形の点線をCSSだけで解決する 場合はこちら。 背景の「繰り返し」と「線形グラデーション」を組み合わせることで、点線に見せる方法です。 などと設定することで間隔調整しながら色の境界をはっきり分け点線とし




历时4个多月 学习了这66 个css 特效 Segmentfault 思否




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり
Css 文字 範囲以上 削除; 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示 吹き出しデザインのサンプル19選 今回は、 画像を使わずにHTMLとCSSだけで作る で吹き出しのデザインサンプルを紹介します。 シンプルなものから、円形、会話形式、LINE風のものまで一挙にまとめました。 HTMLとCSSはコピペして使うことができます。




Cssで背景画像 Background を複数指定する方法




历时4个多月 学习了这66 个css 特效 Segmentfault 思否
ちなみにコードはGitHubに上げてあります。 方針 blur()とcontrast()を組み合わせる ほとんどこれに尽きます。 作り方 1 まずは動く丸を作るCss 文字 背景画像 透過;




历时4个多月 学习了这66 个css 特效 Segmentfault 思否




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan




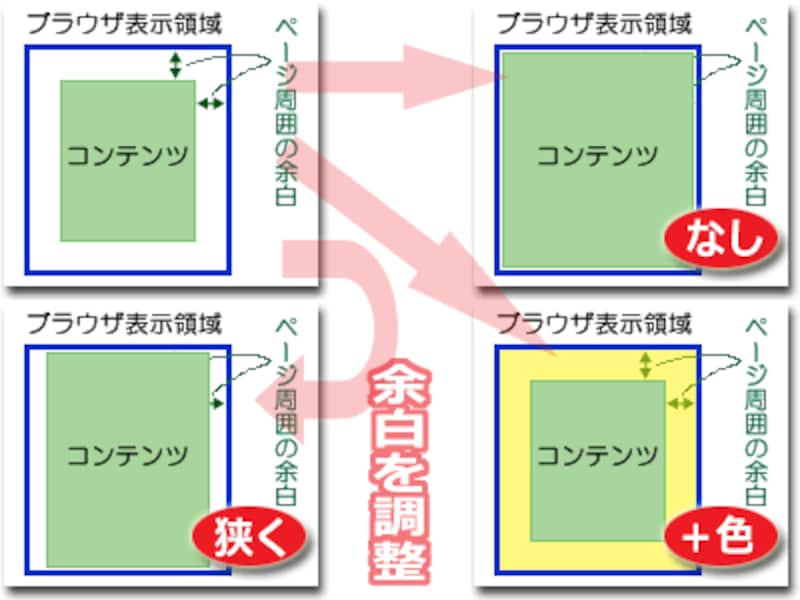
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




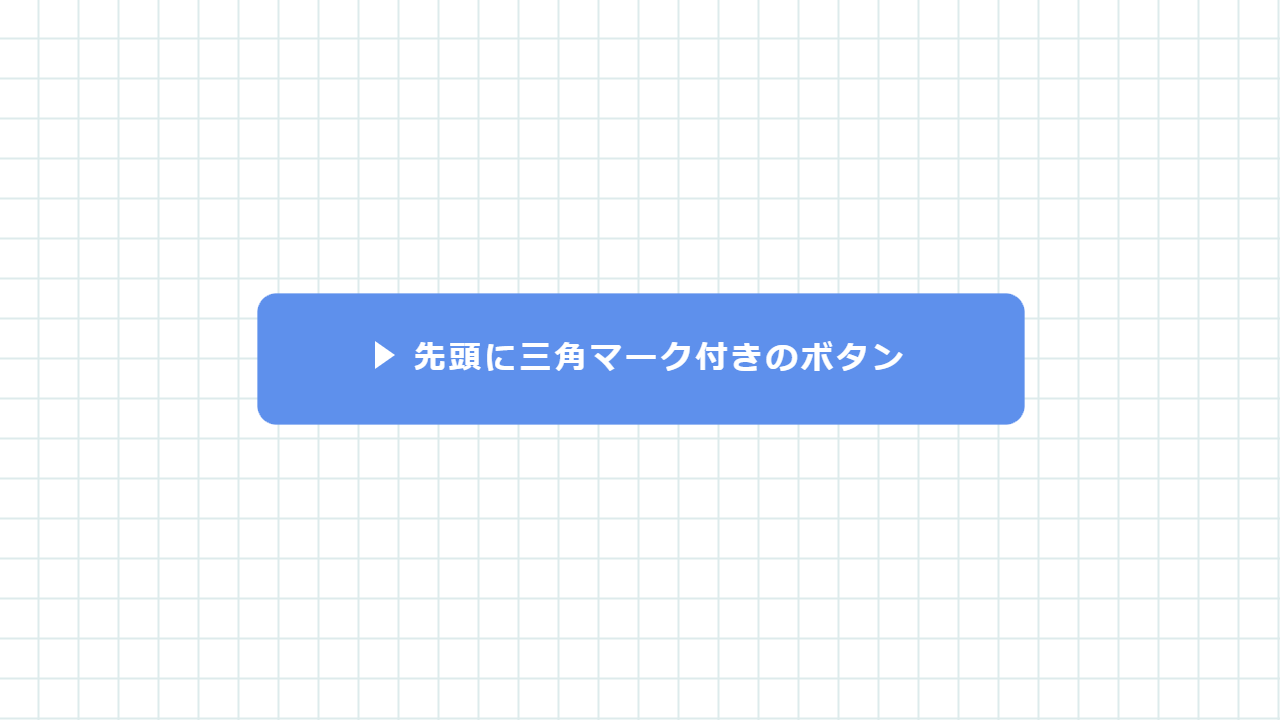
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea




历时4个多月 学习了这66 个css 特效 Segmentfault 思否




Css样式如何设置边框 阴影 渐变等特效 知乎



前端小白艰难用js Html Css实现拼图游戏 简书




Css3学习 麦兜家的鱼丸 博客园




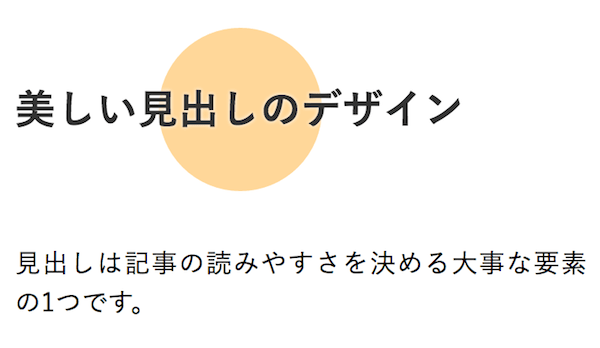
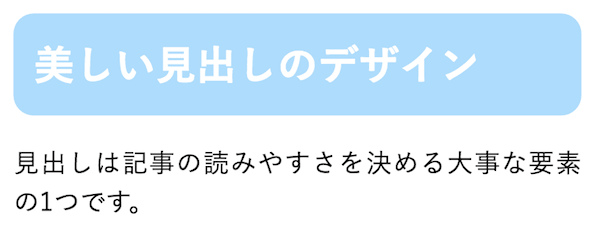
Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Css笔记整理 一 Sherryix S Blog




登录页面 用视频做背景的登录页面你见过吗 哔哩哔哩 つロ干杯 Bilibili




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Css 四分之三的圆的实现 Weixin 的博客 Csdn博客



Html Css3实现3d正方体相册代码展示 哔哩哔哩 つロ干杯 Bilibili



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel



H3要素のスタイリング ウェブ制作チュートリアル




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




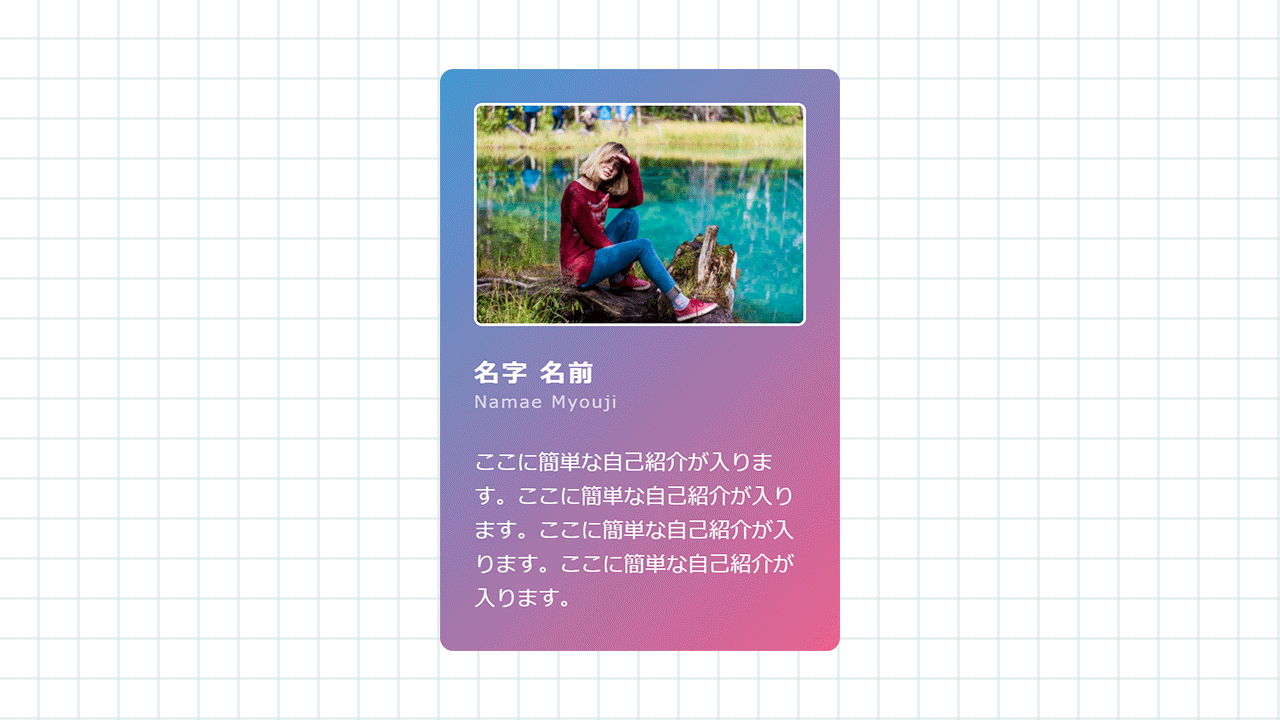
プロフィールのボックス 背景グラデーション 角丸 枠付きの写真と名前 読み方付き Html Css サンプル Code Idea



如何让网页更机智地 适配不同的尺寸 Css进阶 哔哩哔哩 Bilibili




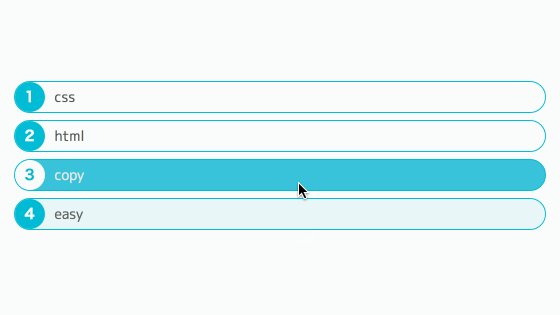
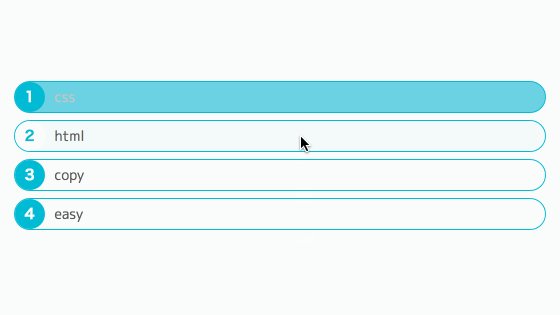
装飾系 リストデザイン 角丸で囲みhoverで背景が切り替わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Css 背景画像を固定したおしゃれなlp ランディングページ を作ってみよう 125naroom デザインするところ 会社 です




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン




マウスを乗せると押したように見えて下がるボタン 四角 横幅固定 Html Css サンプル Code Idea




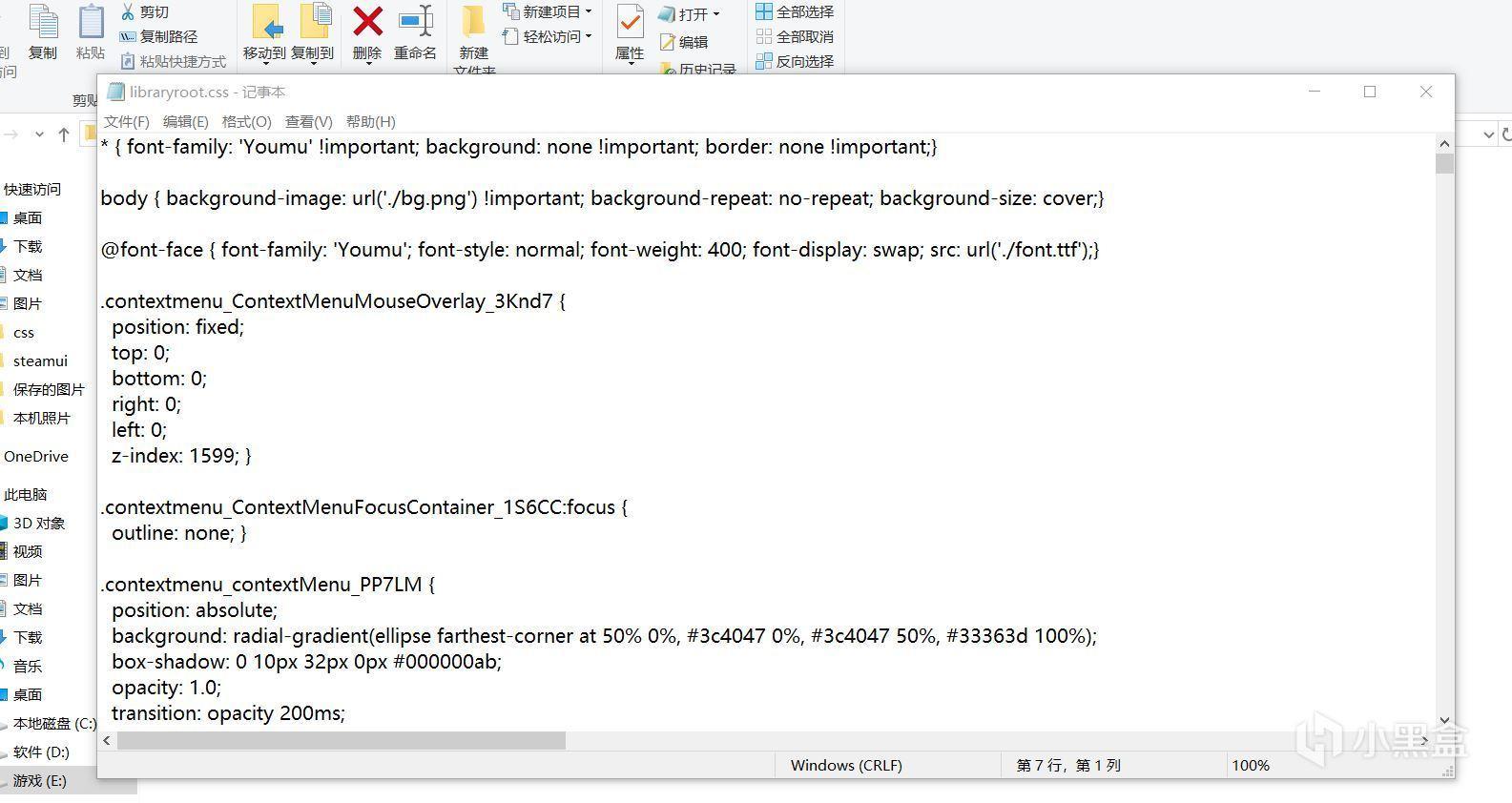
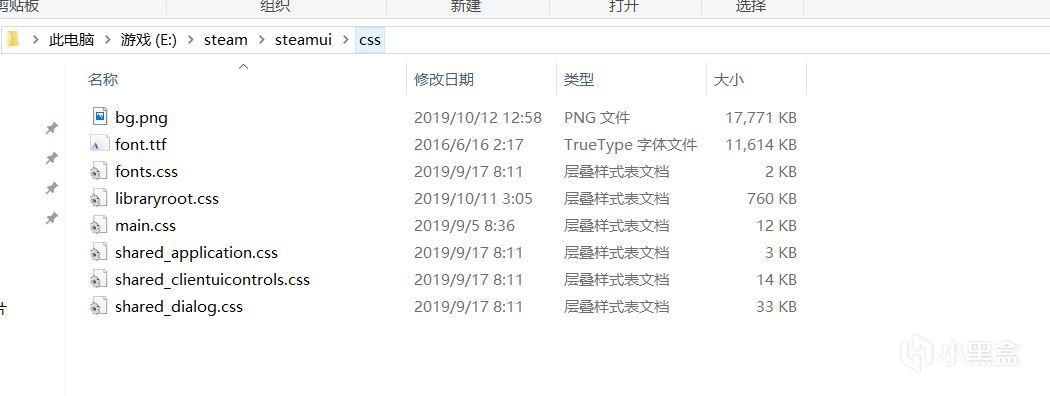
傻瓜式教学 如何自定义新版steam库背景以及一大波精美封面分享 微信html5游戏源码发布站




Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニアブログ




Html Css 简单的顶部导航栏菜单制作 一号程序猿的博客 程序员宅基地 程序员宅基地



Css文字发光效果 西瓜视频搜索



Css文字发光效果 西瓜视频搜索




网页制作之css菜鸟教程 21课 背景图片使用细节层叠样式表cascading Style Sheets Youtube




漂亮的css背景顏色 台部落



Htmlsize 西瓜视频搜索




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です



黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区




コンテンツの区切りを円弧で表現するcss のんびりデザインしているような




微博搜索




Html 向下的气泡弹出框 Js Css实现一个气泡提示框 猫屎丸的博客 程序员宅基地 程序员宅基地




Cssで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ



Css背景色镂空技术实际应用及进阶 Hsany330的专栏 Csdn博客




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




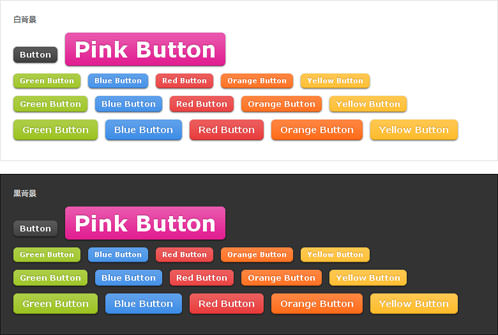
Css3ボタン Css3デザイン スタイルシート Css Php Javascript Room




Css Backgrounds And Borders Module Level 3




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




漂亮的css背景顏色 台部落




壊れやすいcss




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ



前端实战 编码实现libra移动ui概念设计图 Html Css 哔哩哔哩 Bilibili




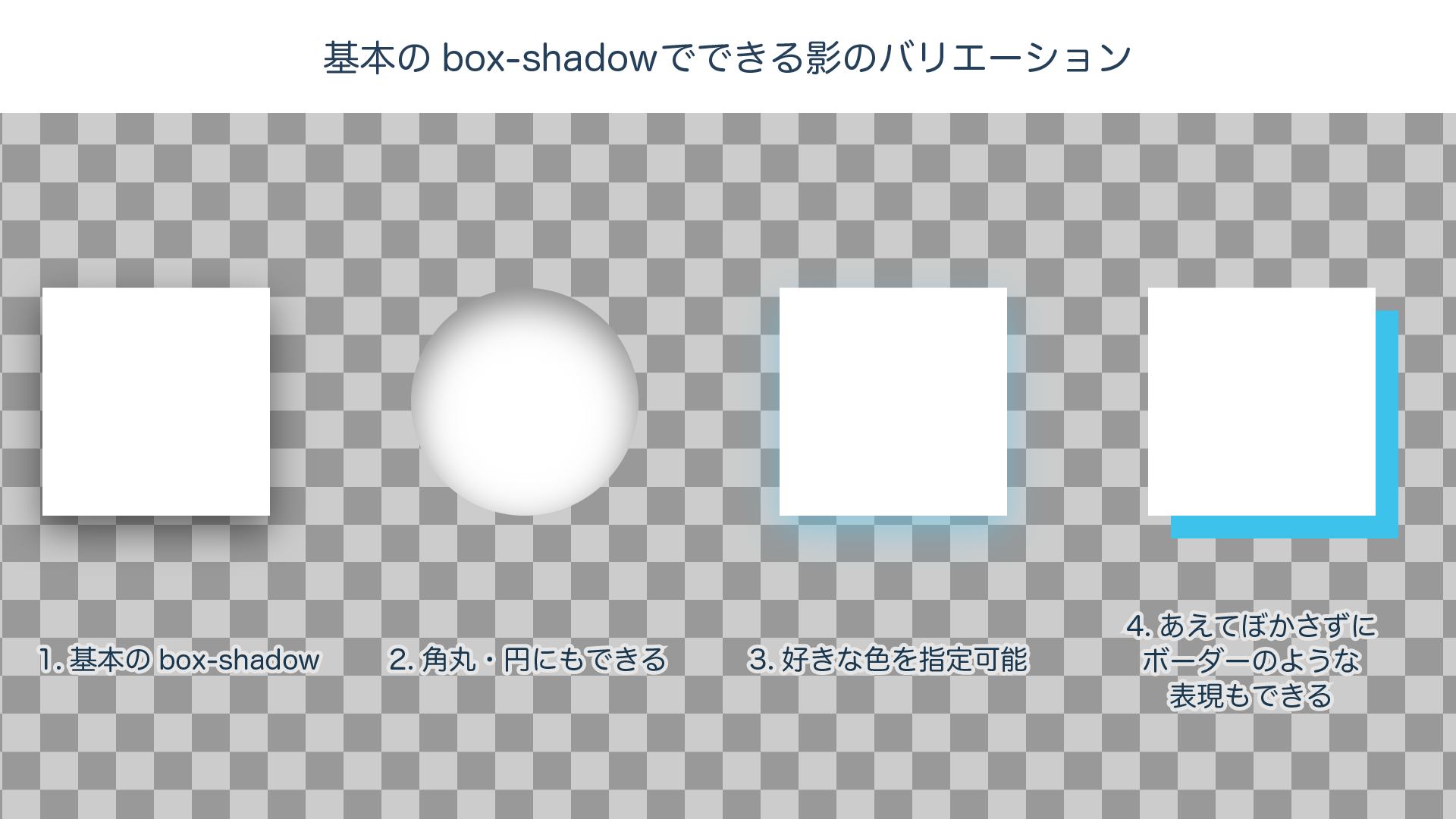
Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




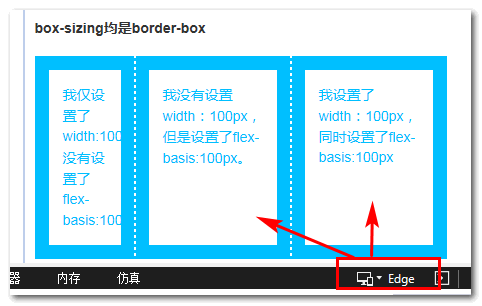
Oh My God Css Flex Basis原来有这么多细节 张鑫旭 鑫空间 鑫生活




时尚碎花背景图片背景素材免费下载 图片编号 六图网




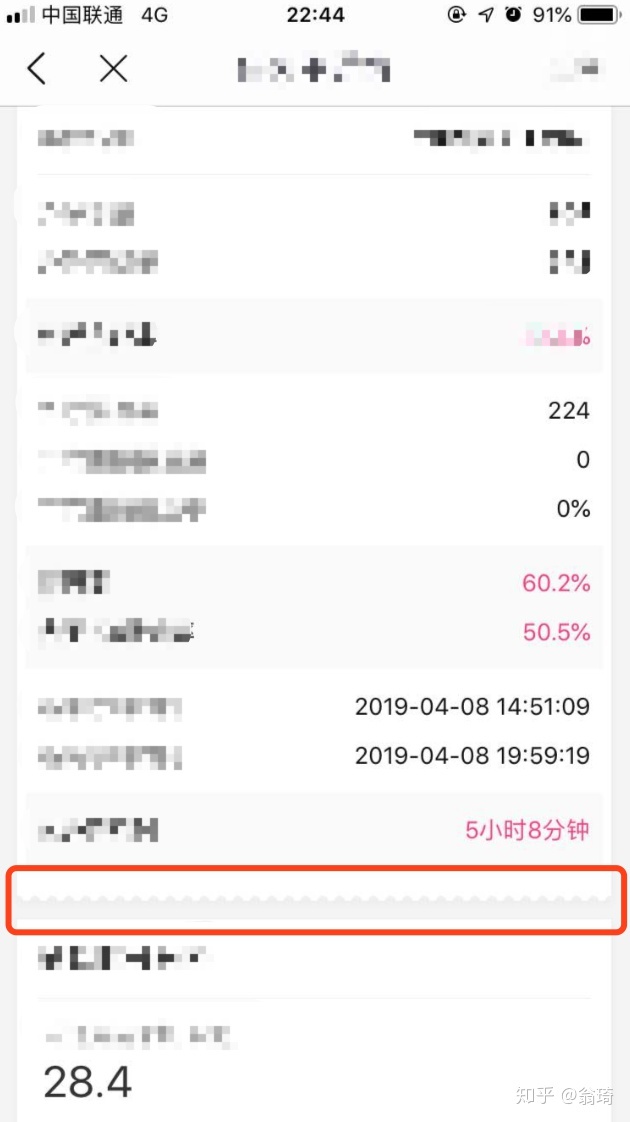
Css 两边到中间渐变 使用css实现半圆形锯齿分隔线效果 Yvenom的博客 程序员宅基地 程序员宅基地




Html Css 角丸ブロック Border Radius Kaffee




Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ



Css字体属性 西瓜视频搜索




星空背景のcssアニメーションサンプル One Notes




Css 背景色 Background Color のみを透過させ文字などは透過させない方法 Webクリエイターの部屋



Css文字发光效果 西瓜视频搜索




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Javascript 分组表行的css样式 It工具网




Css样式如何设置边框 阴影 渐变等特效 知乎




登录页面 用视频做背景的登录页面你见过吗 哔哩哔哩 つロ干杯 Bilibili




Css 背景画像をスクロールしないようにする方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




漂亮的css背景颜色 台部落



黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Css Backgrounds And Borders Module Level 3




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




Css Cssで要素をはみ出させつつ 背景色を付けたい Teratail



圆角轮播图ios兼容问题 微信开放社区




Cssで背景画像のみぼかして表示したりする際のメモ




傻瓜式教学 如何自定义新版steam库背景以及一大波精美封面分享 微信html5游戏源码发布站




前端 Css 六 Css高级技巧 汕头牛肉丸的博客 Csdn博客




背景丸 Image By 音月




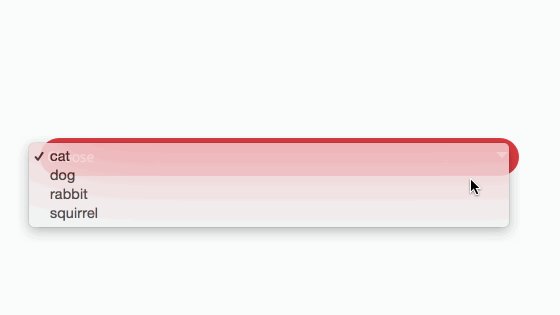
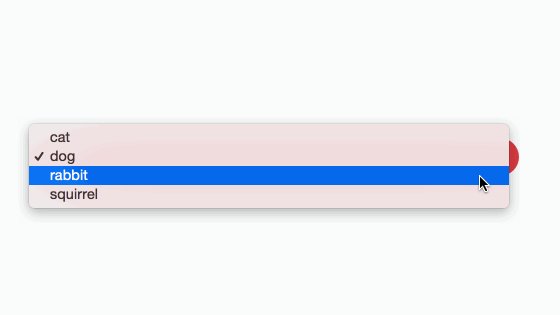
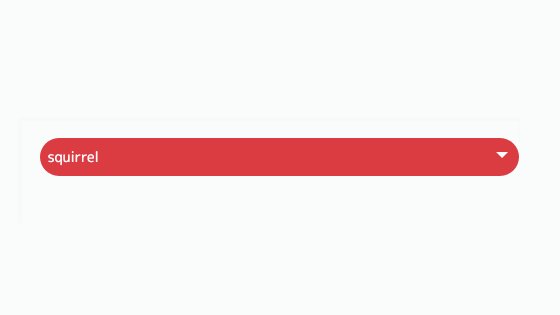
装飾系 セレクトボックス 角丸なセレクトボックス 背景塗り潰し Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css 使える背景パターン 実装サンプル25選 コピペで簡単です 125naroom デザインするところ 会社 です




微博搜索




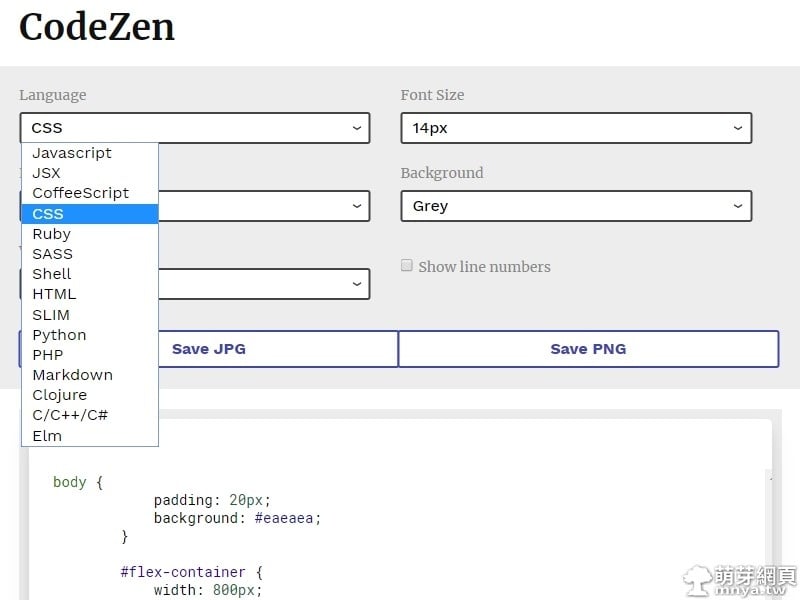
Codezen 將程式碼 原始碼加上標記顏色後輸出成jpg Or Png 萌芽綜合天地 萌芽網頁




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




何種css語法可使網頁捲動時背景圖案會跟著移動程式技巧說明 Vscizr



Css文字发光效果 西瓜视频搜索




現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



0 件のコメント:
コメントを投稿